Embed the new Google +1 Button to your Blogger Blogspot blog
As you can at Blogspot integrate the new "Google Plus One" button? As you make your bed the new "Google +1" button, a blogger at a Blogspot ?
Google has the design of the "Google +1" or "Google Plus" buttons changed. The new design of the buttons is automatically applied to many products, including Blogger Blogspot blogs. Those who did not make friends with the old colorful design could have perhaps cause for celebration.
The old design, there will be in this article, go to "admire".
Why do we need all these just share buttons (social media buttons)? You need them, but they have many benefits.
Who wants to make known its website and would like to improve the ranking in the search engines will come no more to social media buttons.
One advantage is that the reader quickly to the content of the page on which it is located, can share in social networks. What make you want? It brings more visitors and new readers might find the page or the blog interesting. Perhaps this share again the links to specific posts or articles in their own blogs. Thus, a link to a website or a blog and spread more rapidly and bring more traffic to the blog.
Very good it is, if there is still someone the contents of their own blogs as well or is recommended that he or his blog on his website is a link to your own blog. We then speak of a backlink. Also, the backlinks play an important role and it is a very simplified not insignificant criterion for the ranking of the blog in the search engines.
The "Google Plus One" button is also a social media button and has "Like" roughly the same function as the button of Facebook. With the "Google +1" button, readers can review the contents of the blog and it brings positive any other visitors to the blog.
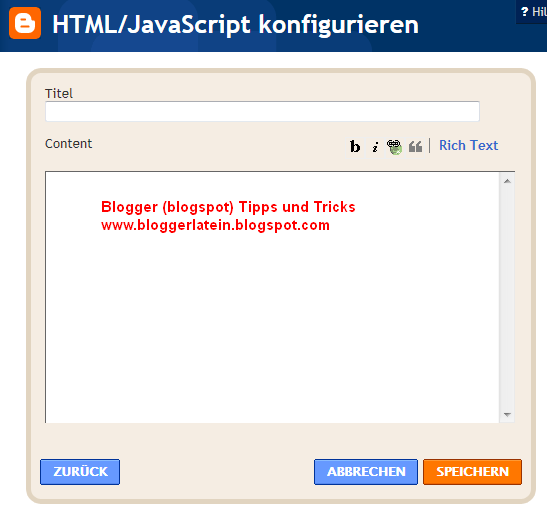
The code for the "Google +1" button is in a Blogger Blogspot blog about the gadget HTML / JavaScript (mostly in the side bar) inserted.
Gadget for HTML / JavaScript in the old Blogger interface add
- at blogger.com log and seek appropriate Blog
- Design >> Page Elements >> Add a Gadget >> Select HTML / JavaScript and the code of the "Google +1" button to insert >> Save
- Invite new blog and the button should be visible
Gadget for HTML / JavaScript in the new Blogger interface add
- at blogger.com log and seek appropriate Blog
- Layout >> Add a Gadget >> Select HTML / JavaScript and paste the code of the "Google +1" button >> Save
- Invite new blog and the button should be visible

Google +1 Buttons & Codes
Button – large

Code
<g:plusone size="tall" annotation="none"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
Button – standard

Code
<g:plusone annotation="none"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
Button – medium

Code
<g:plusone size="medium" annotation="none"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
Button – small

Code
<g:plusone size="small" annotation="none"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
Button mit Counter – large

Code
<g:plusone size="tall"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
Button mit Counter – standard

Code
<g:plusone></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
Button mit Counter – medium

Code
<g:plusone size="medium"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
Button mit Counter – small

Code
<g:plusone size="small"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
Button mit Counter – Large

Code
<g:plusone size="tall" annotation="inline"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
Button mit Counter – standard

Code
<g:plusone annotation="inline"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
Button mit Counter – medium

Code
<g:plusone size="medium" annotation="inline"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
Button mit Counter – small

Code
<g:plusone size="small" annotation="inline"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'de'}
</script>






Write more, thats all I have to say. Literally, it seems as though you relied on
ReplyDeletethe video to make your point. You obviously know what
youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving
us something enlightening to read?
Feel free to visit my web blog ; Christian Louboutin shoes