Attach Avatar in Blogger Comments Box
Thanks to features Show your face from Blogger blogger comment box is now able to display images or photos from visitors who comment on blogs.
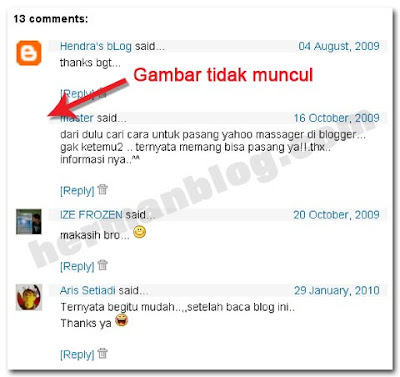
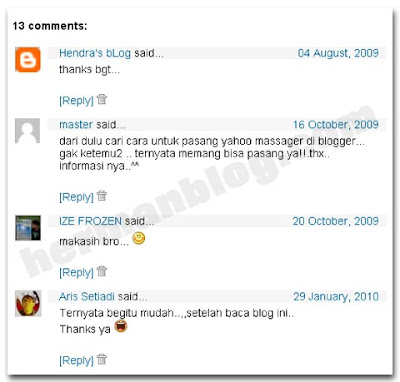
To displayan avatar , it is very easy. You simply turn it on by going to the menu Settings -> H then on the "Showprofile images on comments "choose YES . Wrong ..It's just the way it applies only to certain particular template templates provided by blogger and the results are less than optimal in which avatars only appear when visitors leave a comment with blogger id.While that comment with openid or anonymous avatar does not appear.Nevertheless, you can also bring it to do a little editing on your template code so that the result will be like this.
Implementing:
1. First go to the menu Settings ->Comments . Choose and YES on the "Show profile images "and press Save .
2.After that, go to Design-> Edit HTML
3. You can check the "Expand Widget Templates". To be more secure backup of your template.
4. Find the following code:


Description:
Text in red is the address of the picture for avatar anonymous. While the bold text is the size of an avatar . You can change as you wish.
9. Kalu is save your template. Finish a try. Good luck

To displayan avatar , it is very easy. You simply turn it on by going to the menu Settings -> H then on the "Showprofile images on comments "choose YES . Wrong ..It's just the way it applies only to certain particular template templates provided by blogger and the results are less than optimal in which avatars only appear when visitors leave a comment with blogger id.While that comment with openid or anonymous avatar does not appear.Nevertheless, you can also bring it to do a little editing on your template code so that the result will be like this.
Implementing:
1. First go to the menu Settings ->Comments . Choose and YES on the "Show profile images "and press Save .
2.After that, go to Design-> Edit HTML
3. You can check the "Expand Widget Templates". To be more secure backup of your template.
4. Find the following code:
<dl id='comments-block'>5. Replace the code with this code
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>6. After that, find the following code
<a expr:name='data:comment.anchorName'/>7. Replace the code with the following code
<b:if cond='data:comment.favicon'>8. After that add the following CSS code above ]]> </ b: skin>
<img expr:src='data:comment.favicon'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
#comments-block .avatar-image-container img {
background: #fff url(http://i37.photobucket.com/albums/e74/mrphoto16/Hermanblog/avatar.gif) no-repeat left top;
width:32px;
height:32px
}
Text in red is the address of the picture for avatar anonymous. While the bold text is the size of an avatar . You can change as you wish.
9. Kalu is save your template. Finish a try. Good luck







Search engine optimization will help you get more traffic and sales to your site.
ReplyDeleteSearch Engine Optimization Toronto