Installing Reply Option In Blogger Comments Form
In this post I will show you how to install the reply option in the blogger comment form. As we know, this is very useful tool to facilitate the blog owners and visitors in reply to a comment. If the Wordpress platform tool is automatically installed in the comment form. As with the blogger platform. However, you can also install the reply option in your blogspot blog with just a few additions to the code in your blog template. those of you who want to know how it works, just practice on this blog because I've put reply option on comment form. Nah for If you are interested to put up reply option on your blog comment form. Here's the tutorial: 1. Login to navigation dashboard Blogger. Open the menu Design -> Edit HTML 2. You can check the 'Expand Widget Templates' 3. Find code

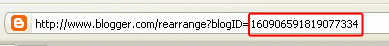
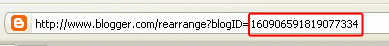
Replace the words in red with the id of your blog. To find your blog id click menuDesign and note-digit number in your address bar. If you want to change the word that appears in the reply comment form, edit the text in green. 5. If so save your template and see what happens. be more interesting you can also change the icon image reply posts. The trick, replace the green paper with the <img src = " url-image "/> Do not forget to change the image url with the address of your image icon. Eg: http://lh4.ggpht.com/_15FopxVONSo/TEF6-vtUqHI/rcwCiaUc-Os/reply.png For example, here I provide some models reply icon. If interested, please upload images to your icon image hosting you or copy the image icon beside the address to tries. Hopefully useful.







<data:commentPostedByMsg/>or
<data:comment.timestamp/>4. Place the following code on it
<span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID=BloggerIdAnda&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0, location=0, statusbar=1, menubar=0, scrollbars=yes, width=400, height=450"); return false;'>[Reply Comment]</a></span>
Replace the words in red with the id of your blog. To find your blog id click menuDesign and note-digit number in your address bar. If you want to change the word that appears in the reply comment form, edit the text in green. 5. If so save your template and see what happens. be more interesting you can also change the icon image reply posts. The trick, replace the green paper with the <img src = " url-image "/> Do not forget to change the image url with the address of your image icon. Eg: http://lh4.ggpht.com/_15FopxVONSo/TEF6-vtUqHI/rcwCiaUc-Os/reply.png For example, here I provide some models reply icon. If interested, please upload images to your icon image hosting you or copy the image icon beside the address to tries. Hopefully useful.












0 comments:
Post a Comment