How to put a link in an image
How to put a link in an image - You thought the series was over First Steps? Nothing! Every day I get more and more questions with the very basics. So today I will teach step-by-step, how to put a link on an image to direct it to another web page.
- Choose the picture
- Stay at a site of your choice ( learn more here )
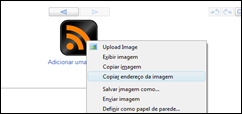
- Copy the image address ( read more )
- Use the code below
<a href="endereço of site"> <img src="endereço of imagem" /> </ a>Example:
I will use the image to put Feeds Template Songs:

Now I'll host it in Picasa and copy her address

 I obtained the following address:
I obtained the following address: http://lh4.ggpht.com/_mcq01yDJ2uY/SXUiVhRAGgI/AAAAAAAAAUs/pu2fQkzWOoc/600px-Feed_Icon_Bl-Or.pngI want this user to direct the feeds from my blog. The code looks like this:
<a href="http://feeds.feedburner.com/dicasblogger"> <img /> </ A>
You see the result by clicking the image below:

There are several other ways of doing this:
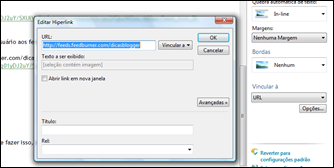
In Windows Live Writer
Choose the hard disk image, click on it and choose "link to url". In the box that will open, put the url of the image. Do not know what is Windows Live Writer? Then click here .

In NVU Portable
Click the icon to add a picture. In the new window, put the url of the image in "address" and the link to be directed on the "link". In "description" put a phrase to help the user locate and "Alternate Text", a word to identify the image. Copy the code and paste it where you want.


To know what is NVU Portable, click here .
Access the updated post and stay on top of new options for the new interface!! Putting links to open in new window
Tip Aunt Juliana
When I want to link an image to a post, I use the Writer. For the sidebar, always use NVU, the possibility of putting a description.
Until next time!






0 comments:
Post a Comment