Changing the Header Template In Blogger

Changing the Header Template In Blogger - So that your blog look unique or different from the others.
Then you have to change the look of your blog. There are many ways to do it. For example, by changing the template created by a third party but the average template is already using it. Unless you create your own templates, but this method requires a long time and is not easy to make a good template.
Then you have to change the look of your blog. There are many ways to do it. For example, by changing the template created by a third party but the average template is already using it. Unless you create your own templates, but this method requires a long time and is not easy to make a good template.
So one of the most convenient and effective way is to change the header on a template .
Header is the most important element in a template for every visitor that comes to your blog first seen is a header. So changing the header is the most appropriate way. Header does not have to be a picture. You can also use the text as an important header unsightly.
If you want to use an image as a header but could not make it. Do not worry, because now there are many websites that provide free header images so you just download it.
Some websites have a pretty good header like: 100pixel.blogspot.com , freewebpageheaders.com ,smashingmagazine.com , and much more. In this post I will discuss about changing the header of freewebpageheaders.com .
To download it, please follow the steps below:
1. Go to website http://freewebpagesheaders.com/gallery
2.To download headers. You must have an account first. Click register to register.
3.Click Agree .
Then you will be asked to fill out the Registration form.
This form consists of 2 parts: Required information and optional information . Required information is the info you need to provide for the registration while the optional information is information that is used to display your data when you login to the visitor. If you feel no need then ignored for this section
4. Then click Submit Registration Form . If it is you will get a message like this.
5. Open the email you used to register. Click on the link provided to mengakftifkan your account.
6. If you have, you will get a message that your account has been activated.
7. click Return to the front page of free Web Page Headers .
8. Then click Login to download the image header.
9. Select a category header you want. If you have found a suitable picture. Click on the image and then click Download . 1
0. Then the picture will open in a new page. Right click on the image and choose Save Image As and press Save .
11. Completed.
Now the image is stored on your computer the next step you should do is find out how the size of the header in your template so that when mamasang size fit your template header.
How:
1. Click the Layout -> Edit HTML .
2. Find code # header-wrapper . So that's easy to search for, press Ctrl + Ftype "header-wrapper" and then press Next .
3. If you have found there is usually a code width and height around. For example, # header-wrapper {background: url} no-repeat; width: 980px; height: 100px; Width is the length of the header andHeight are the width of the header. Meaning you have to resize the image to 980x100 pixels. You can use an image processing program such as MS Paint, ACD See, photoshop for meresizenya.
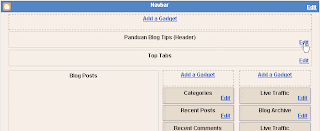
4. Once completed. Go to Blogger , go toDesign -> Page Elements .
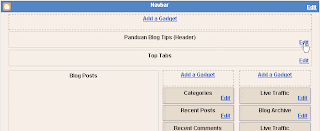
5. Click Edit on the Header.
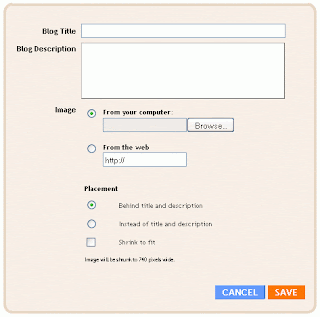
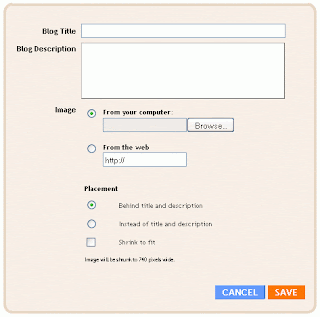
6. Then a new page will appear.
7. Select Browse from your computer if the picture is stored dikomputer or Browse from the web if the images are stored on image hosting such as Imageshack, Photobucket, and Geocities.
8. In the "Placement". Select Behind title and description if you want to showing the picture behind the blog title and description or select Instead of title and description if you want to cover the blog title and description.
9. Then click Save .
Click View Blog to see the results.
Note:Not all templates can be mounted image. Some use text only. So choose the template as needed. luck. Good luck ...


















0 comments:
Post a Comment