How to Display Form Comments Only in Specific Postings
How to Display Form Comments Only in Specific Postings - A few days ago, there was a blogger friend who asked me via email about how to display the comment form only in certain posts . Since the question is quite interesting and it is possible there are other bloggers who do not know how.
So on this occasion I will try to explain it here. Well to display the comments form only in a particular post is very easy, because blogger.com has provided an option for it, so we just want to determine which post comments displayed form and which are not .
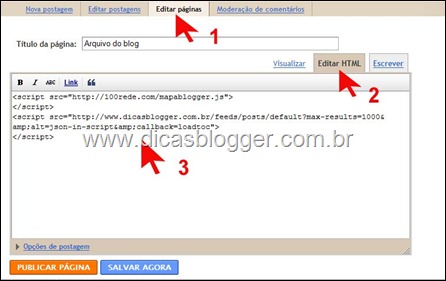
these options can be found at the bottom of the page post editor. Watch my column below the red line:
By default, the comments will always be "allow", if you do not want readers to comment on your posts, simply select "Do not allow" the commentary form will disappear. It's as easy a try. If there are less obvious please inquire through the comment form.