Submit your RSS feed to Facebook
Submit your RSS feed to Facebook - If you want your blog posts can be read by more people then one way you have to do is submit your RSS feed to Facebook .
By submitting your blog RSS feed into Facebook, then every time you post a new article, the article will appear automatically posted on your facebook profile so your friends or your facebook friends can read your blog posts directly on your facebook profile page. If your articles are good they certainly will visit your blog to read further so that it can also promote your blog.
Regarding how to submit your RSS feed to Facebook actually I've posted on this blog. But because Facebook has changed the display page and to submit RSS feature has also been removed so that way previously been unusable. Though Facebook already does not provide a feature to submit rss feed.But now there are many facebook applications that can perform this task. One that I use is the RSS Graffiti .
RSS Graffiti will automatically submit your blog posts to your facebook profile page every time you update the post so you do not have to submit articles manually to facebook. What you should do is open the app and graffiti RSS add the address of your blog feed. After that everything will run automatically .. tis .. tis .. tis addition, RSS Graffiti also provides multiple settings so you can customize the display according to the feeds you want. Several features provided by the RSS graffiti such as:

- Allows you to set the appearance of the article in the form of regular feed or short messages such as Twitter
- Filtering articles from a specific date
- Giving an additional message on any article published
- Set posting schedule
- Tweak to publish twitter facebook
How to submit RSS feeds to RSS Graffiti
1. Log in to Facebook.
2. Open the RSS Graffiti application and run it.
3. After that, click Add Feed .
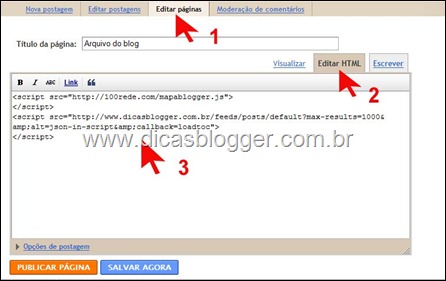
4. Then the page will appear as follows

Feed URL : browse your blog feed address. Examplehttp://bloganda.blogspot.com/feeds/posts/default5. If you have press Save . Done Now every time you post an article, the article will automatically appear at page facebook.
Source Name : Fill in the name of your blog Source URL : Fill out your blog style Post : Let the 'Standard'. If you want to post up in the form of a short message such as Twitter select 'Compact' or 'status updates'