Previously I've been posting about
how to create a related post to display a list of post titles related to the main post. Making it easier for readers to find related topics.To learn more about related post read
here . Well this time I want to discuss how to create a more interesting related post is by
adding a thumbnail or picture in it .
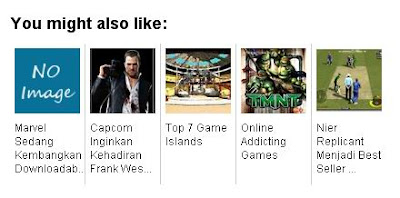
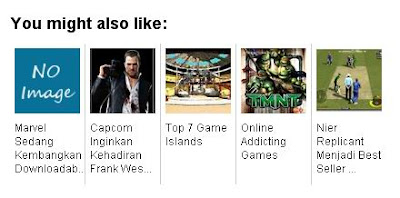
To be more clear the picture below. Interesting is not it?
This method can be used in conjunction with a related post without thumbnail.
For those of you who are interested to set it up, follow these steps:
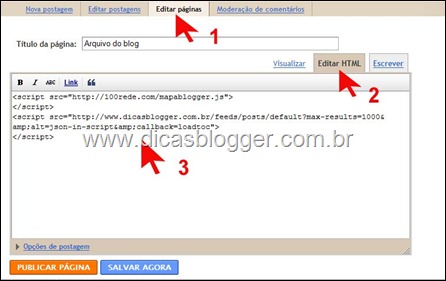
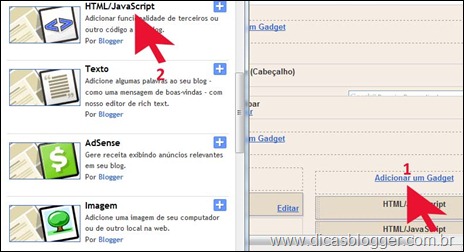
1. Open the menu Design -> Edit HTML
2. You can check the "Expand Widgets Templates" 3. Put the code following the above </ head>

<!--Related Posts with thumbnails Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
height:100%;
min-height:100%;
padding-top:10px;
padding-left:15px;
padding-right:15px;
}
#related-posts h2{
font-size: 1.3em;
color: black;
font-family: Arial;
margin-bottom: 0.75em;
}
#related-posts a{
color:black;
}
#related-posts a:hover {
background-color:#eeeeee;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr8IVqGSSpq_wyjyYy6mnRTwD9g7gBxgYledyeQHLb1R3PwklH8GqWu4DvX4rVgueDgrkyHVSGB8utlNJveMV-6GEMeY7d-CsS9PTAHD54J6gihxAkT6oENGOdoJadLj18WasqxYBcN1EC/";
var maxresults=5;
var splittercolor="#cccccc";
var relatedpoststitle="You might also like:";
</script>
<script src='http://hbhost.googlecode.com/files/related-posts-with-thumbnails-for-blogger.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails End-->
4. Then look
<p class='post-footer-line post-footer-line-1'/>5. If not found try searching for
post-footer-line6. Put the
code follows below.
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<!-- Related Posts with Thumbnails Code End-->
7. If it Save your template.
Specification: var images that appear on postings that do not have a picture. You can replace the image with another image .
maxresults var = 5 indicate the number of posts that appear on the related post. Please set the number of posts that would appear to change the number .
splittercolor var = "#cccccc " shows color dividing line. Replace cccccc with code color you want.relatedpoststitle var = " You might also like: " show related post titles. Replace the red text with the title you want. those of you who feel the way the above is too difficult, you can use the related post with thumbnail widget provided by
linkwithin.com . For installation very easy way, here are the steps: 1. Go to
website http://www.linkwithin.com 2. Fill in the required data on the form that has been provided
Email : Your email address Blog link : Video blog where you install the related posts widget with thumbnail Platform : select Other Width : choose the number of related posts that would appear
You can check the little box if you are using a
background template, dark 3.
ClickGet Widget 4. Copy and paste the code script given above
</ body> on your blog template and save your template.
Finish If there are less obvious or experience difficulties in installing related post with thumbnails please leave your comment below. I will try to help you.
 Free Backlink from PR5 - PR9 Website Directory - Backlinks are the only elements to improve pagerank blog. So if you want to increase the page rank of your blog then there is no other way than to find backlinks as much as possible.
Free Backlink from PR5 - PR9 Website Directory - Backlinks are the only elements to improve pagerank blog. So if you want to increase the page rank of your blog then there is no other way than to find backlinks as much as possible.